ServiceStack + AngularDart - Getting Started
Over the past couple of months, I've been spending more time with Dart and trying to get my head around how to use it in my current set of favourite tools and workflows. I've also been working on a site to share and collaborate on Tiled map editor maps called 'TiledStack'. The site is currently written in AngularJS and I have ~80% of the functionality I want the site to have is done. The site is not overly complicated, ~10 controllers, a few services and bunch of templates so far, however the I've built a Tiled map previewer in Dart which works great on its own, but is.. awkward when integrated in a straight JS web application. This is primary due to the required flow of a Dart web application. This awkwardness forced a UX that I really didn't like if I wanted an integrated map preview to work with my current AngularJS site.
So, after a bit of indecisiveness (and a friendly prompt (opens new window)), late last year I decided to give it a crack. I am also writing another post that deals with the guts of converting an AngularJS site to AngularDart, but first I would like to document what I found when getting started with Dart and ServiceStack (opens new window)/ASP.NET server.
# AngularJS Developers
A great starting point for getting into to AngularDart is a post 'AngularDart for AngularJS developers (opens new window)' by Victor Savkin (opens new window).
# Dart new comers
In this brief tutorial I'm not going to go over how to setup a Dart application, if you are only just getting into Dart, here is a list of some great resources to get you started (opens new window).
# Angular new comers
If you are new to AngularX, but interested in this workflow and with AngularDart,this StackOverflow answer is a great resource (opens new window).
# Workflow
There are quite a number of ways of setting this up for a Dart client and a .NET server but all of them involve introducing an additional IDE. My personal choice is WebStorm (opens new window) by Jetbrains if you are running everything with dart2js. WebStorm has some awesome features and is worth trying out. Although, since Webstorm is commercial and not free, I will be using the Dart editor for this example.
# Setting up Visual Studio
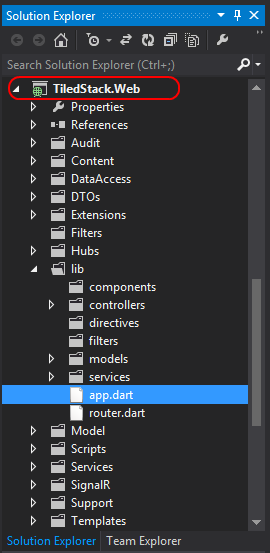
This might not be the most ideal setup for everyone, but I've focused on the need to be able to quickly iterate on both the server side (ServiceStack) as well as the client. Thankfully the Dart editor only cares about folder structure, so to make things simple and to let IIS local or express deal with the hosting of all files, we are going to share the folder workspace between Dart and Visual Studio.
One problem you will notice if you are debugging in Dartium, is that '.dart' files are getting 404 errors. You will need to do two things to fix this.
- Add all the .dart files you are using to your Visual Studio project. This means when you publish or go to debug, they are copied along with the rest of the application. For good measure, also set 'Copy Always' on the file.
- Get IIS to recognise the MIME type of the '.dart' files to allow them to be accessed via the web server. Here is some config which should do the trick.
<system.webServer>
<staticContent>
<remove fileExtension=".dart" />
<mimeMap fileExtension=".dart" mimeType="application/dart" />
</staticContent>
</system.webServer>
If you have ServiceStack handler setup to catch all requests (eg, "*"), you will need to allow the use of the 'dart' extension in config (Thanks Henrik (opens new window)!).
public override void Configure(Funq.Container container)
{
//ServiceStack v3
//SetConfig(new EndpointHostConfig {AllowFileExtensions = {"dart"}});
//ServiceStack v4
SetConfig(new HostConfig { AllowFileExtensions = {"dart"}});
}
# Setting up Dart Editor
Now that your Dart client files are shared with Visual Studio, you are going to want to test them in Dartium.
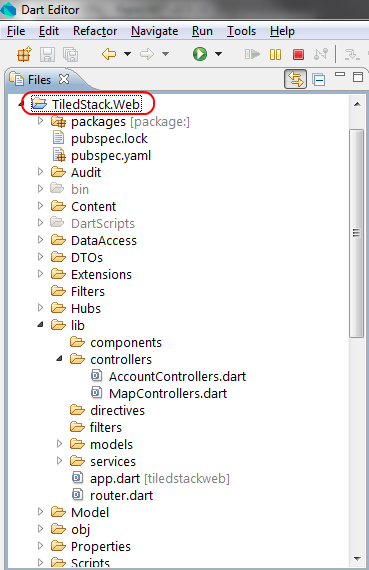
You'll need to add the directory of your ASP.NET project as a Dart project in the Dart Editor.
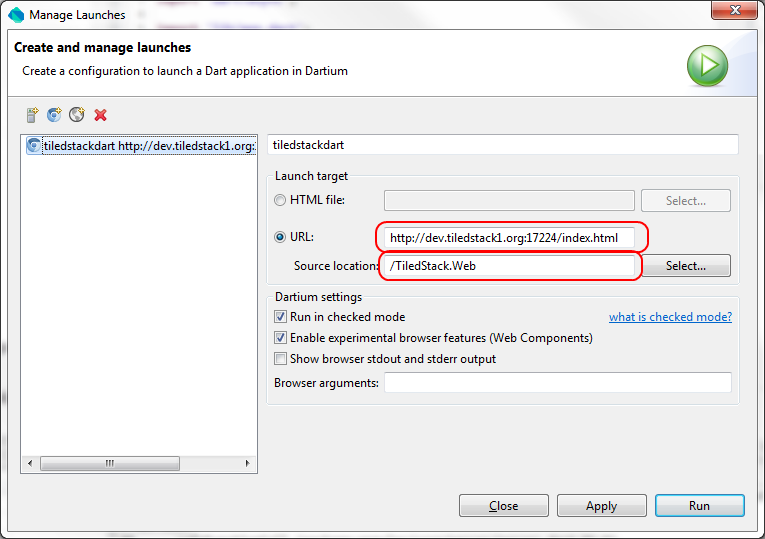
You'll then want to add a 'Launch' configuration from the Dart Editor which points at the local URL of your ASP.NET services. Also, the source location should match your correct Dart project for the client you want.
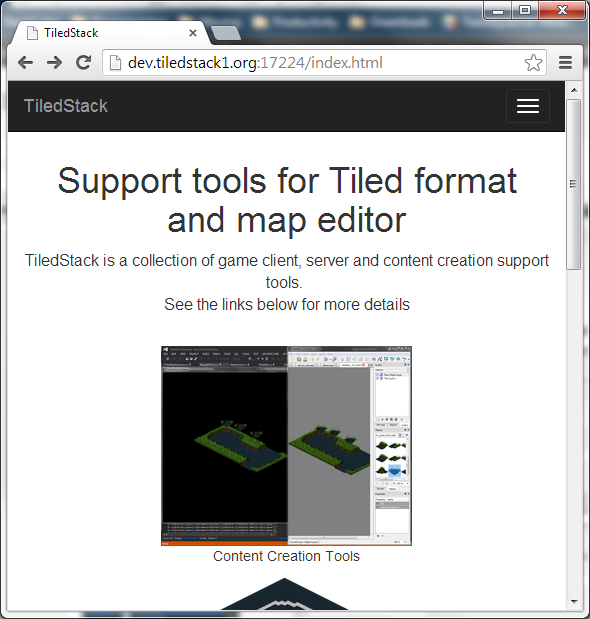
Now, we have VS debugging and we run our new Dart Runtime configuration and...
Awesome, debugging native Dart with a ASP.NET backing! This technique should also work for any ASP.NET hosted data source, Web API, SignalR, WCF (Please no), but if you are working with .NET and building web services I highly recommend checking out ServiceStack (opens new window).
Now, there is obviously a lot more detail into getting an existing AngularJS website ported across to AngularDart. It is also worth noting that AnuglarDart is under heavy development (which is awesome), so some things might be missing or changing. I will be continuing to learn more of AngularDart and Dart in general as so far I am loving the development community and tools they building. If you haven't already, go grab their tools and get started (opens new window)! 😃